For regular posts
Just edit your blog template (Theme → Edit HTML), and find this:
<div class='post'>Somewhere below that line, paste the following piece of code:
<b:include data='post' name='super.postLabels'/>You can choose exactly where you want the labels shown. I think they look good just below the datestamp, so I put the code there. For for example, this section should now look like this:
<div class='post'>
<b:include data='post' name='postMeta'/>
<b:include data='post' name='postTitle'/>
<b:include name='headerByline'/>
<b:include data='post' name='super.postLabels'/>Result
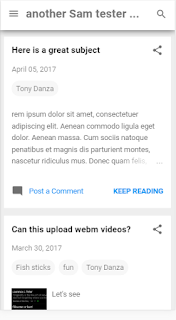
Here's what your homepage of posts looks like now. They keep the default styling of this version of the theme, in soft gray boxes.
 |
| Post labels shown on Blogger's Contempo theme |
 |
| Labels shown in Contempo theme mobile view |
For featured posts
The way above will show labels on all your normal posts, but may not show the labels on the Featured Post. For that, find:
<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='true' title='' type='FeaturedPost' visible='true'>And scroll down to:
<b:includable id='headerByline'>Then paste in the same code from above once more, right after this line (or elsewhere if you prefer).
Adding labels to other themes
To add the labels to the rest of Blogger's four new themes, check out these related posts:- Labels on Blogger's "Notable" theme
- Labels on Blogger's "Emporio" theme
- Labels on Blogger's "Soho" theme
- Labels on Blogger's "Contempo" theme
0 Response to "Show labels on Blogger's Contempo theme"
Post a Comment